Angular and React are both powerful JavaScript technologies. While React is a handy library, Angular is a full-fledged framework. One might think that Angular, being a framework, will far outweigh the React library. However, React is treated more as a framework and gives greater freedom in building web app solutions.
As Angular is a Google Product and ReactJS is a Meta product, the battle between these two technologies is fierce. They have a handful of similarities and differences. Choosing one over the other can be determined by weighing the project requirements with their respective functional features.
This blog provides deep insights into the React vs Angular comparison. Before diving into their differences, let us look individually at the two technologies.
What is React?
React is a front-end development JavaScript-based library for building seamless user interfaces. It uses server-side rendering to help create applications with lightning-fast performance. The modern library comes with various out-of-the-box features like virtual DOM, single-way data binding, JavaScript syntax extension, etc.
React is open-source and is maintained by Facebook communities and individual developers. Choosing to hire ReactJS developers helps you create straightforward user interfaces that drive high UX.
Advantages of React JS
React JS library offers various benefits for building simple-to-use front-end UIs. Some of the key advantages of using ReactJS are:
- Provides a simple debugging process
- Helps developers to create reusable code
- The library is cross-platform and runs well on Android, iOS, and web
- Meta releases regular updates of the library with various performance enhancements
- Despite being a frontend library, React provides good server-side support
- It is backed by the React Native library
What is Angular?
Angular is a trusted framework for building user interfaces for large-scale apps. It has a component-based architecture and is built on the TypeScript programming language. It comes with a standard set of libraries and ready-made code for smooth front-end application development.
Advantages of Angular
Angular comes with standard features that help create clean code for development projects. The main benefits of using Angular are:
- Its libraries are handy in creating robust template solutions
- The availability of the dependency injection helps to develop testable code
- Deploys two-way data binding that automatically updates the model and UI components in real time.
- Follows a single routing option that helps to minimize network failure and manage data traffic
- Angular developers can create reusable code that fast-tracks the development process.
- Using Angular means ensuring proper data synchronization between the model view and the component.
Angular vs React – Overview
| Feature | Angular | React |
| What is it? | It is a complete framework. | It is a JavaScript library. |
| Based on | TypeScript | JavaScript |
| Learning Curve | Steep learning curve | Simple |
| Open-Source | Yes | Yes |
| Latest Version | 17.3.5 released on 17 April 2024 | 18.3.0 Released on 25 April 2024 |
| Code Architecture | MVC (Model-view Controller) | Component-based |
| Data Binding | Two-way | One-way |
| DOM | Real DOM | Virtual DOM |
| Suitable for |
|
|
| Maintenance By | Meta | |
| Apps Built With it |
|
|
React vs. Angular – Detailed Differences
-
Learning Curve
Angular is based on the TypeScript language and follows the Model-View-Controller (MVC) architecture, which makes it difficult for people to master technology. Overall, it has a steeper learning curve.
In contrast, React has a component-based architecture and follows JSX (JavaScript extensions), making it easier for anyone to master. React components and its one way data binding process makes it easier to understand for developers.
-
Code Architecture
The MVC pattern of the Angular framework encourages developers to create well-organized code that requires simple maintenance. React’s component-based architecture promotes flexibility and rapid UI development.
Choosing a ReactJS developer for hire lets you complete the development projects quickly, as the library also promotes high code reusability.
-
Popularity
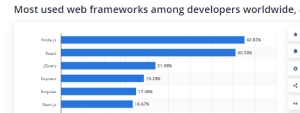
Both are fairly popular web development technologies. For example, while Angular has 86.7K stars on the GitHub platform, React also boasts 203K stars. This showcases the popularity of the two technologies among web developers.
Research shows that React is now the second most used web framework. The infographic below provides insights.

-
Types of Projects
Angular is ideal for building complex application code and enterprise-level apps. The framework helps make scalable apps that can easily handle a growing user base.
ReactJS technology is best deployed for crafting dynamic user interfaces with frequently changing data. With server-side rendering, the React-based app provides a quick response to user input.
-
Performance
Angular’s larger size makes it slow. The drop in speed performance is more evident on mobile devices. However, overall, Angular apps’ performance is good. In contrast, React’s smaller size leads to excellent speed performance across different devices. So, it can be concluded that React outperforms Angular.
Having discussed the React vs Angular differences, it is essential to identify the best choice for your project. The right choice depends largely upon the project requirements.
When to Choose Angular?
It is recommended to hire Angularjs developer India for the following types of projects:
- Creating large-scale enterprise applications.
- Single-page applications with intricate workflows
- The app requires regular maintenance
When to Choose ReactJS?
Choosing React developers proves ideal in the following scenarios:
- For building simple and interactive dynamic web apps
- The application requires regular UI updates
- You need to use a massive collection of third-party libraries in the project
Wrapping Up
In the end, both are proven frameworks for creating phenomenal solutions. Choosing one over the other requires careful weighing of the project requirements with the functional features of the framework.
At Nethues Technologies, we can help you build phenomenal web applications by choosing the best technology stack for the project. Based on your precise requirements, you can hire developers for the development project.