Flutter and React Native are two popular cross-platform mobile app development frameworks. Both are proven excellent choices for developing user-friendly, robust mobile apps with high performance. As both are commendable frameworks, choosing the best one for building a mobile app is daunting. This article discusses Flutter vs React Native in detail to help you choose the right framework for developing any mobile app.

Why is Mobile App Development so Popular?
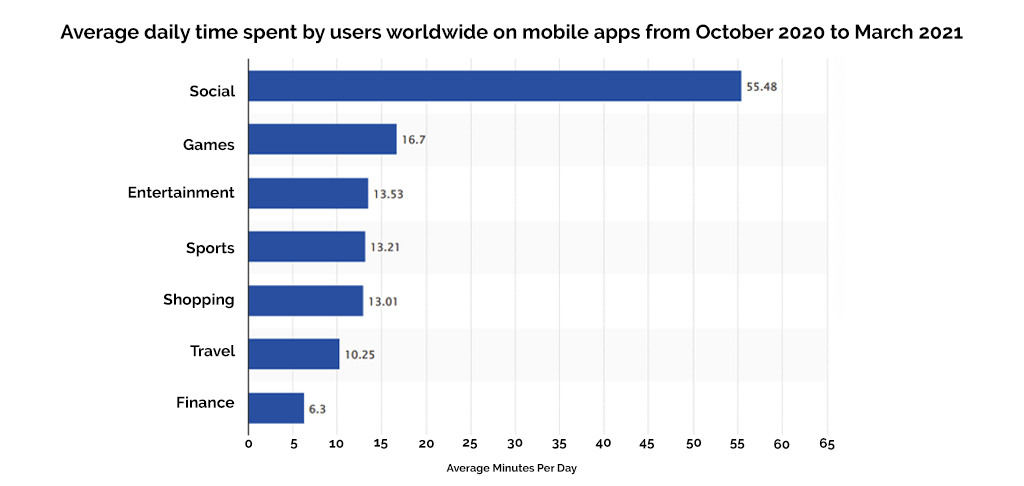
Mobile apps provide a customized user experience and resolve critical issues in a user-friendly way. Globally users spend 4 to 5 hours on apps every day. Mobile apps are essential for any business to maximize ROI (return on investment) and become a global brand. Today there’s a mobile app for almost everything.

There are various ways to build mobile apps. However, cross-platform development allows businesses to reach the maximum audience at an affordable budget.
How do Cross-Platform Development Frameworks Work?
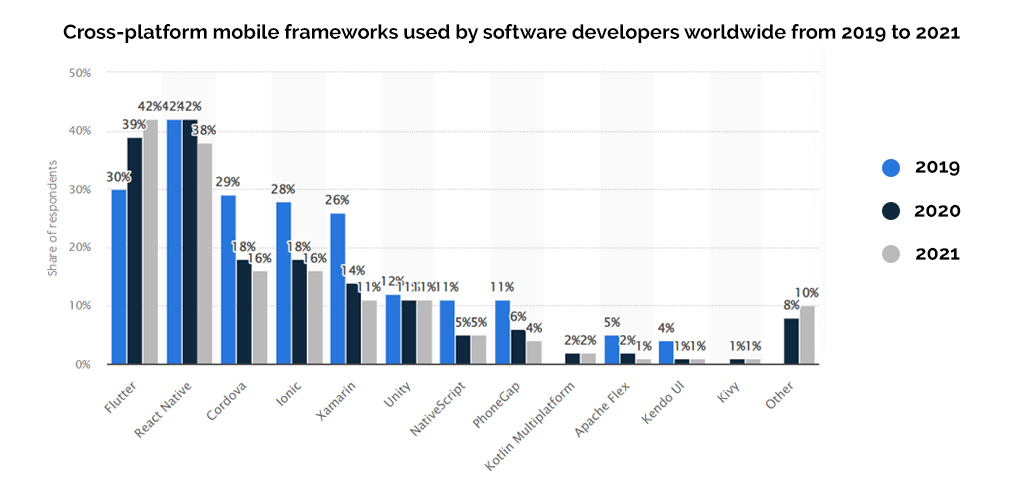
Cross-platform mobile development frameworks allow developers to create a single codebase with screen-responsive designs & device-specific adaptation capabilities. So, the same codebase runs seamlessly over multiple mobile operating systems like iOS & Android. Various cross-platform development frameworks are available, but React Native and Flutter are the top choices for app development projects. Hence the discussion of Flutter vs React Native has become a hot topic in the tech world.

What is Flutter App Development?
Flutter app development is creating cross-platform mobile apps using Flutter, a cross-platform UI software development kit developed by the tech giant Google. Flutter apps run on Android, iOS, Linux, macOS, Windows, and Google Fuchsia with a single codebase.
The framework offers faster time-to-market apps and also provides excellent speed performance. Although an advanced framework, Flutter is relatively new in the market, with a shortage of expert programmers. Thinking about why should I choose Flutter for app development, the next section is for you.
You May Find This Interesting: React.Js Vs React Native: What’s The Difference
Pros and Cons of Flutter Development
Pros of Flutter Development
- The same codebase runs on iOS and Android, reducing the project’s significant development cost.
- It provides a ‘hot reload’ feature that makes it easier for developers to instantly view the impact of changes made in the code. It helps with faster app development.
- Offers scope for 100% customization in the look and feel of the mobile app.
- It is easier to maintain the app as you need to update only a single codebase.
- QA & testing of Flutter apps can be done in less time.
Cons of Flutter Development
- You cannot launch the Flutter apps over web browsers.
- Flutter was introduced in 2017 and has limited resources.
Companies Using the Flutter Framework
- Google Ads
- eBay
- BMW app
- Groupon

When Should You Choose Flutter for App Development?
Flutter development services are the answer to your app technology when:
- You need a faster time-to-market the mobile app or the MVP
- For creating an impressive UI with simple or complex animation designs
- The app requires a faster speed performance
What is React Native App Development?
React Native app development refers to creating cross-platform apps with the React Native framework that can run on Android, Android TV, iOS, macOS, tvOS, Web, Windows, and UWP. React Native is a cross-platform JavaScript-based app development framework that uses the React library to create high-rendering apps. The open-source UI software framework is available under an MIT license and has been developed by the social media giant Facebook.
Pros and Cons of React Native Development
Pros of React Native Development
- It allows maximum code reusability among various platforms. For example, React Native apps running on Android and iOS can share up to 96% of the code.
- Provides a uniform look and feel over different mobile platforms, which helps with brand development.
- React Native apps can also share the code for building web apps and desktop apps.
- Provides hot reloading and live reloading for faster app development
- It is a cost-effective solution as Javascript developers handle the entire React Native mobile app development process.
Cons of React Native Development
- React Native apps require more effort in debugging.
- It has poor documentation.
Companies Using the React Native Framework
- Facebook Ads
- UberEats
- Airbnb
- Tesla
When Should You Use React Native for App Development?
Hire dedicated React Native developers when you:
- Want to launch the app over web & mobile platforms
- Need regular maintenance for updating new features
- You have a limited budget for developing the mobile app
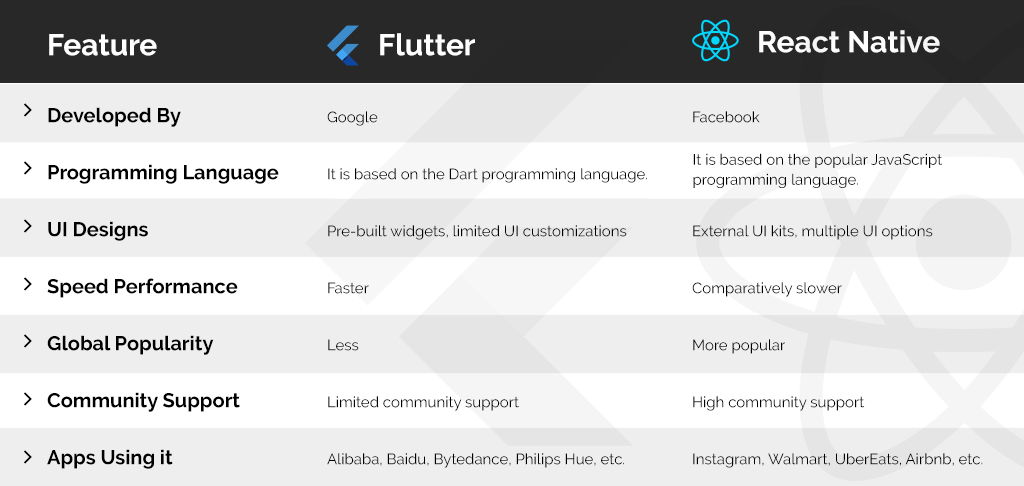
Flutter vs. React Native – Detailed Comparison
To find the best app framework for your development project, check their ease of use, performance, and more. Following is an in-depth comparison of these two popular app development frameworks.
Flutter vs React Native – Ease of Use
Flutter uses the Dart programming language which is easier to learn for beginners. On the downside, Dart is not a popular programming language among developers, making it challenging to find the right experts. In contrast, JavaScript is the most popular programming language, and one can easily hire expert developers. It also has a simple learning curve. As per research by Statista, JavaScript holds 65.36% popularity among global developers, while Dart holds a mere 6.54%.
Winner: React Native
Flutter vs React Native – Simpler Code Debugging
Flutter comes with a unique debugging platform and requires significant time to gain expertise in learning its use. It supports hot reload, which helps in faster code debugging. In contrast, React Native has a standard debugging process and hot and live reloading capabilities. So, the app development process is accompanied by robust code quality.
Winner – React Native
Flutter vs React Native: Which One Offers High Performance?
You must hire Flutter developers if your mobile app needs high-speed performance. Flutter leverages C/C++ and Dart; these programming languages are ideal for creating excellent-performance mobile apps. It also comes with several hardware acceleration features like the Skia graphics engine, which makes way for creating very fast mobile apps. On the other hand, React Native is not far behind and leverages the native components to offer the native look, feel, and performance for the developed mobile application.
Winner: Flutter
Flutter vs React Native – Community Support
Leading technology companies have developed both frameworks, and they are available under an MIT license. However, in terms of support, React Native was released two years earlier. It is also based on JavaScript, which helped it gain worldwide community support in much less time.
Winner: React Native
Must Read: Benefits of Using React Native for Mobile App Development
Wrapping Up
Thinking! What should I choose between React Native and Flutter?
Both are good options for developing cross-platform mobile apps. However, the right choice will depend upon the business goals you want to achieve. At Nethues, we suggest a specific framework after weighing precise business needs.
For example, the React Native framework is your go-to option to save development costs and reach a greater audience. It helps you launch the developed application over the web, also.
Flutter is a good choice if you want to create an application with phenomenal speed performance and immersive UX.
Choose accordingly.

2500+
Project Launched
20+
Years of Experience
250+
Skilled Professionals
60+
Days of Free Support
Frequently Asked Questions
Q1. Can React Native be used to develop apps for the web?
Yes, React Native code can be used to develop apps for the web. It is useful in developing iOS and android apps.
Q2. Is Native faster than Flutter?
No. Flutter cross platform app development offers much faster performance than React Native.
Q3. How many platforms does Flutter support?
Flutter supports the following six platforms:
- Android
- iOS
- Linux
- macOS
- Windows
- Google Fuchsia
Q4. What are the limitations of Flutter?
The major limitations that Flutter developers face are:
- Limited third-party integrations
- Heavy file sizes


