Angular has emerged as the go-to front-end framework for businesses seeking to create unique and dynamic web applications, and its open-source nature has been key to its success. Yet, unforeseen challenges are bound to occur when developing complex web apps.
In order to enhance customer experience and reduce costs, many companies are turning to AngularJS web application development. It is thus the perfect choice for any company seeking to develop an engaging web application. Scaling these apps is also essential to maintain optimal performance, making it an even more attractive option for businesses looking to boost their performance.
Through this article, we will provide you with an effective strategy to identify any potential problems and review comprehensive optimization techniques for improving your Angular performance.
Go on, Read.
What is Angular?
Back in 2009, Google engineers revolutionized web application platforms by introducing AngularJS. It is a JavaScript-based open-source platform that seeks to surpass the shortcomings of Model-View-Controller frameworks.
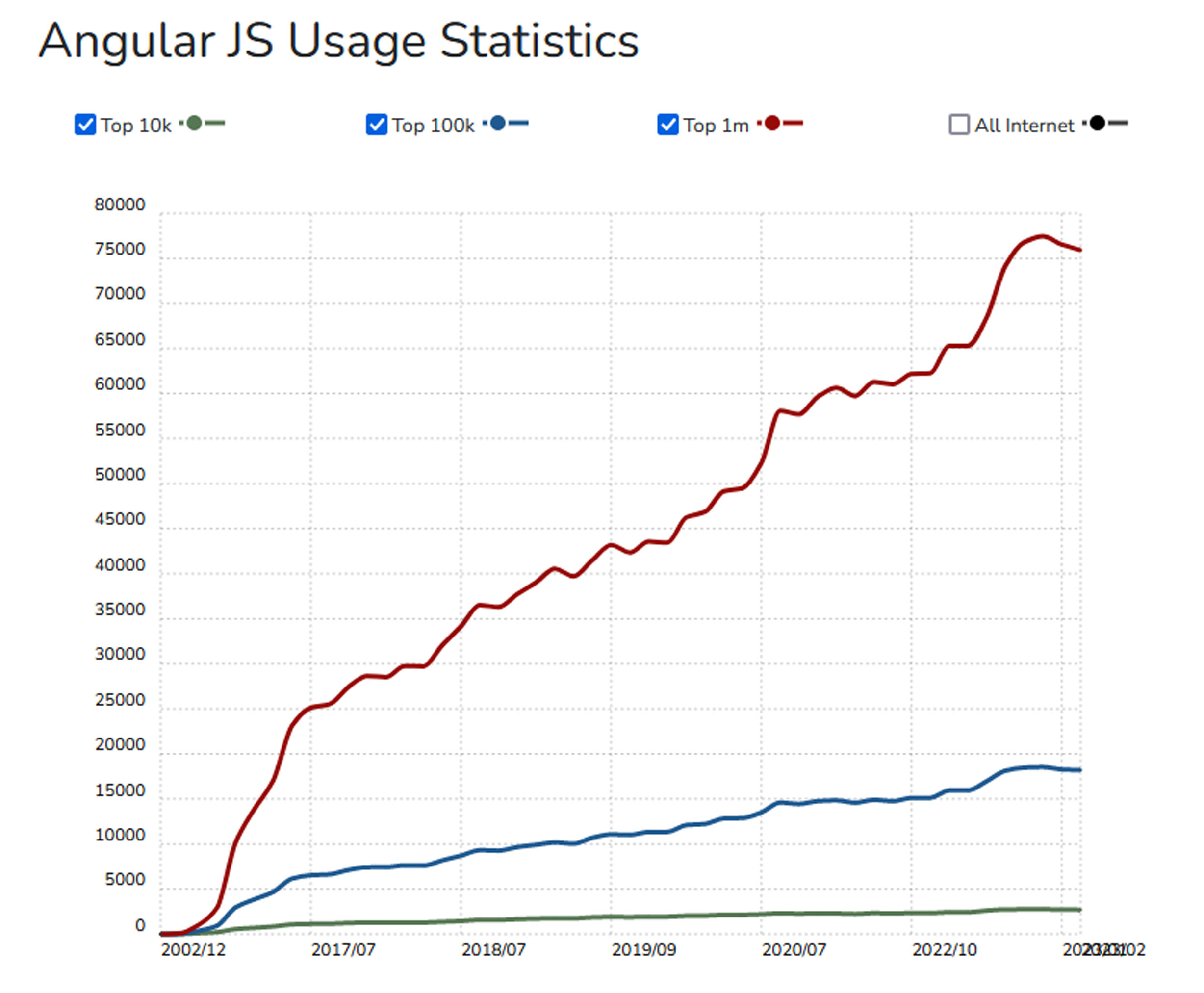
Data indicates that Angular performance is growing as top app development companies enforce it for their projects. Just to name a few, Angular is behind the development of Google, YouTube, PayPal, iStock Photo, and Upwork.

(Source)
This chart shows no signs of stopping anytime soon. The growing popularity of Angular is a sign that its usage is not likely to diminish in the near future, resulting in more and more web and mobile applications being developed with the framework. As a leading AngularJs development company, our experts prioritize boosting your Angular apps’ performance.
Importance of Angular in App Development
By leveraging Angular, businesses can create robust, high-performing apps that maximize performance and user satisfaction. This framework stands out because it enables the data to go back and forth between the views and controllers. This ensures swift responses to user inputs in complex applications, perfect for the needs of a small business.

Benefits of Using Angular App Development
-
Speed
Speed is a critical factor when it comes to applications. By leveraging HTML5 features like Data Binding and Templating, the speed of loading applications is accelerated compared to more conventional MVC frameworks.
Additionally, the use of directives for state management can significantly improve the application’s responsiveness and overall user experience.
-
Reactivity
Angular applications utilize reactive programming to ensure they stay current with the most up-to-date features of browser technology, thereby negating the requirement for developers to continuously refresh their browsers or re-compile their code with the introduction of new functions.
-
Scalability
Angular provides impressive scalability with its capacity to manage larger applications with less likelihood of mistakes. Plus, there is virtually no need to modify views or the code base, as data changes manually.
-
Modularity
Angular simplifies app development by allowing developers to split their apps into separate components, which enhances manageability and extensibility.
-
Security
Rest easy knowing that the Angular framework is created with top-notch security protocols, ensuring the safety of your apps from any harmful attacks and data breaches.
-
Interoperability
Interoperability enables the ability to employ existing segments of your code for multiple projects, ultimately resulting in major time savings for Angular application development.
-
Flexibility
Angular is the ideal solution for creating complex apps that are simple to manage and update. Its customizable and extensible capabilities enable developers to adjust and supplement existing features to meet their needs.
Must Read: Why Is AngularJS Ideal For Web Application Development?
10 Ways to Angular Performance Optimization Techniques

-
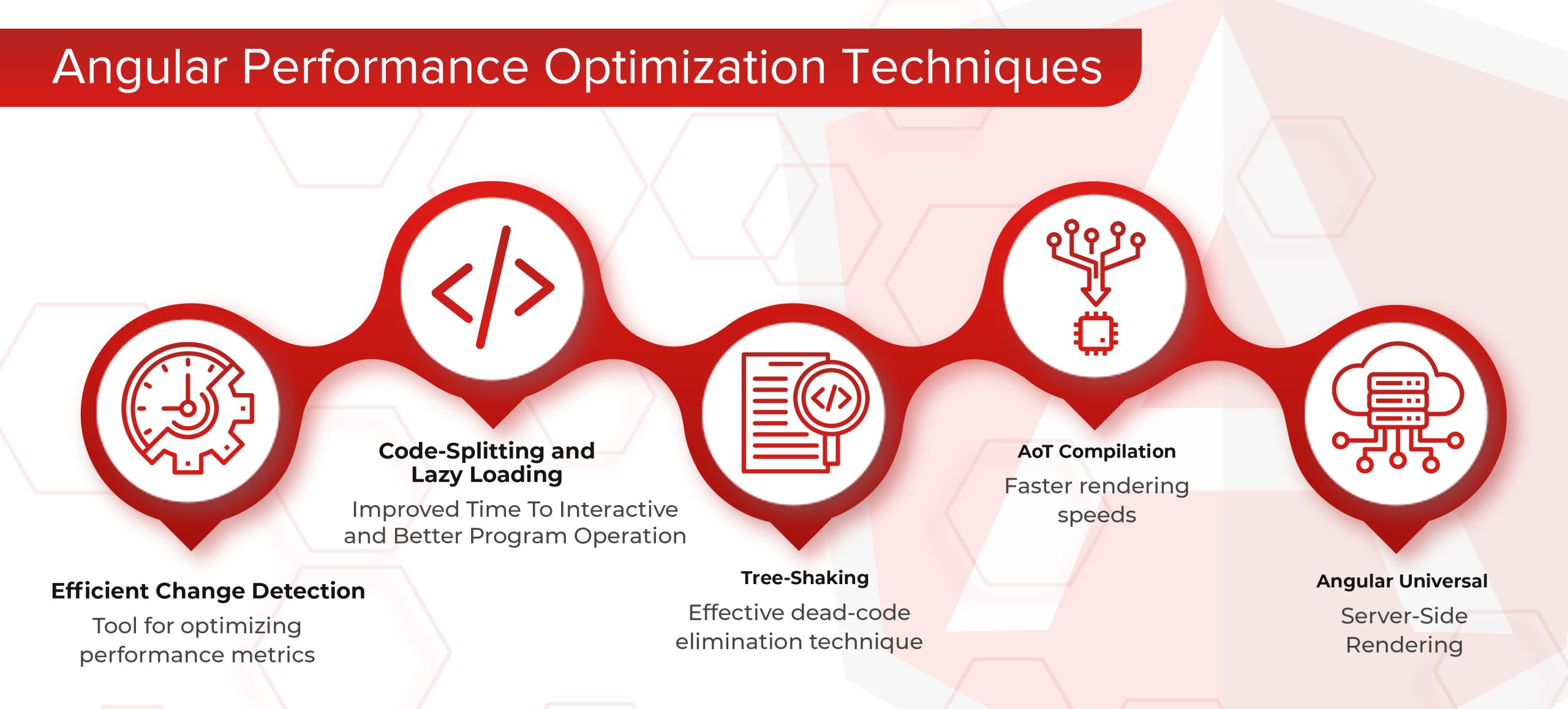
Efficient Change Detection Strategies
When it comes to Angular, change detection strategy is an extremely effective tool that can assist with optimizing performance metrics. It detects new entries and updates and instantly displays the changes in the application’s view. With large and complex applications, though, the regularity of change detection can be challenging to keep up with and slow down the browser’s processes. In these instances, we can use three effective strategies to optimize the process: OnPush change detection strategy & Immutability, Pure Pipes instead of methods, and Detach change detection.
-
Code-Splitting and Lazy Loading
When a user interacts with an application, initial load time plays a crucial role, as it directly affects the business end of the program. A delayed reaction to the user’s commands can indicate a weak load time performance.
There are many ways to increase the speed of an Angular app, including Code Splitting for improved Time To Interactive (TTI) and Lazy Loading for better program Operation. We may split our application into feature modules and load them as needed using lazy loading.
-
Utilize Web Workers to Ensure Non-Blocking User Interface
Encrypting data and resizing images are processes that, if run on the main thread, can annoy users since they cause the user interface to freeze. To prevent the main thread from becoming bogged down with these complex tasks, web workers separate them into separate threads, allowing the user interface to operate seamlessly.
Web workers have a variety of applications, including complex calculations, real-time content formatting, progressive web apps, extensive database updates, and image filtering.
-
Optimize Events for Faster DOMs
By optimizing Events, one can avoid excessive loading and server requests. Minifying the business logic associated with events helps to expedite the DOM. When DOMs are slower, processing click events is delayed, leading to a poor user experience.
-
Optimize DOM Manipulation for Better Performance
For a high-performance application, optimizing DOM manipulation is essential. Utilizing the ngFor directive enables the successful management of multiple iterable objects. To achieve optimal performance with your AngularJs mobile app development, implementing best practices for the layout is key, as well as reducing the amount of CSS rules used. If implemented correctly, it can be a powerful tool for efficiently handling iterable objects and enhancing the performance and speed of an application.
-
Remove Unused Code Using Tree-Shaking
Tree-shaking is an effective dead-code elimination technique that can be employed to optimize Javascript code. One can eliminate all unnecessary code by utilizing Tree-shaking, resulting in a minimized build size. Interestingly, Tree-shaking is enabled by default when you use Angular CLI, and it automatically removes unused modules during build time.
-
Remove Third Party Packages for Smaller Build
For smaller builds, Dedicated Angular Developers suggest using native JavaScript as much as possible instead of relying on third-party packages. These packages can add to the size of your app, causing it to take longer to load and reducing its performance.
-
Ensure Server-Side Rendering Using Angular Universal
The fact that over half of users won’t wait for a page to load for more than three seconds, server-side rendering is critical for web development. Angular Universal allows an application to be rendered to HTML on a server instead of the typical Angular application, which would render it on the browser.
Usually, when a user requests, the browser first displays a blank page. However, server-side rendering eliminates this problem, instantly presenting users with relevant data.
-
Use AoT Compilation for Faster Rendering Speeds
Angular provides two compilation types, Just-in-Time (JIT) and Ahead-of-Time (AoT). Before the release of version 8, JIT compilation was the only option. Now, AoT compilation has been added, resulting in significantly improved performance.
Unlike the JIT compilation, which bundles the compiler with itself and increases the bundle size, AoT compiles the program while it is being constructed and leaves out the compiler from the bundle. This leads to much faster rendering and much smaller bundle size. AOT anticipates compilation at build time and produces only the compiled templates.
-
Cache Static Content for Lightweight UI Experience
Static content caching enables a lightweight user interface for progressive web apps, making them highly successful. E-commerce customers can enjoy different platforms with a single shortcut on their home screens, avoiding the need to install a multitude of different apps while still having a native-like experience.
You May Find This Interesting: Node.js vs AngularJS: An In-Depth Comparison
Final Words
The future holds a fine balance between clean code and performance that will satisfy your end users. Our Angular Development Services provide insight into the best ways to code, including effectively utilizing libraries and frameworks, handling data and state management, and organizing the codebase.
If you need a developer to implement these practices, please don’t hesitate to reach out and contact us. Whether you want to build a mobile app with Angular or require help scaling a new web app, our experts are ready to lend a hand. Feel free to connect and hire AngularJs developers.

2500+
Project Launched
20+
Years of Experience
250+
Skilled Professionals
60+
Days of Free Support
Frequently Asked Questions
What is Angular vs AngularJS?
The major difference between Angular and AngularJS is the language used to develop applications. AngularJS is written in JavaScript, whereas Angular requires the use of Typescript. Typescript is an enhanced form of JavaScript. In addition, Angular follows a component-based architecture, while AngularJS utilizes directives.
Why is Angular better than React?
Angular is an ideal choice for those developing complex, enterprise-level applications that require features like progressive, single-page, and native web app functionalities, making it superior to React in such scenarios.
Is Angular scalable?
The component-based framework of Angular enables the building of highly scalable web applications. Furthermore, the Command Line Interface (CLI) provides immense convenience in scaling up the framework for greater efficiency. Hire an Angular developer for expert advice on the project.
Why is Angular application faster?
The speed of an Angular application is faster due to its capability of constructing DOM data structures without having to build HTML and submit it for DOM parsing manually.


