Speed optimization is one of the most crucial aspects behind the success of an eCommerce store. A slow-loading website is hated by one and all to the extent that 40% of people abandon a website that takes more than 3 seconds to load.
Well, the statistics remain the same for Magento 2 stores also. Though the platform sits in the heart of several merchants due to its out-of-the-box functionalities and scalability, speed remains the concern. After all, your website is made of, for and by customers, thus it is your responsibility to make their experience worth it.
Moreover, your speed has a direct impact on your sales, revenue, SEO rankings, abandonment rate and brand image.
If an eCommerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year. – Kissmetrics
That’s huge.
Don’t worry, this post won’t let you come across such a situation. We have highlighted some tips to improve the speed of your Magento 2 website for satisfied customers and great returns.
Before we start with the steps, it is important to check your site score in Google PageSpeed Tools to know your current page speed score and detect improvement areas.
Once you know your weak points, get started:
Step 1:
Select A Fast Hosting Server
Your website’s hosting plan plays a pivotal role in the overall performance of your website. It is important for you to select a plan that meets all the requirements of Magento 2 and provides quick connection time and response on each server request.
Moreover, the hosting server should also focus on time to first byte (TTFB) since TTFB provides info on how quickly your server executes a PHP code.
Step 2:
3rd Party Extensions
Before we start working on Magento 2 speed optimization, it is recommended to inspect all the 3rd party extensions you have installed on your Magento 2 store.
While extensions add functionalities to your store and enhance the user experience, some of them might not be compatible and causing your website to slow down. So inspect each extension or plugin to know whether or not your site’s speed is affected.
Here’s how you can get the list of all the extensions installed on your Magento 2 store:
| 1 | php bin/magento module:status |
This will help in disabling an extension that might be slowing down the speed:
| 1 | php bin/magento module:disable VendorName_PluginName |
To enable it again you can run below command:
| 1 | php bin/magento module:enable VendorName_PluginName |
Step 3:
Enable Flat Categories and Products
If you have a wide range of products in your store, then you are most likely to face speed issues. This happens due to the delay in reading catalog data from the database. To eliminate this, Magento boasts an in-built feature to enable flat Category and products which allows in reducing the read time and makes the database data faster with MySQL query execution.
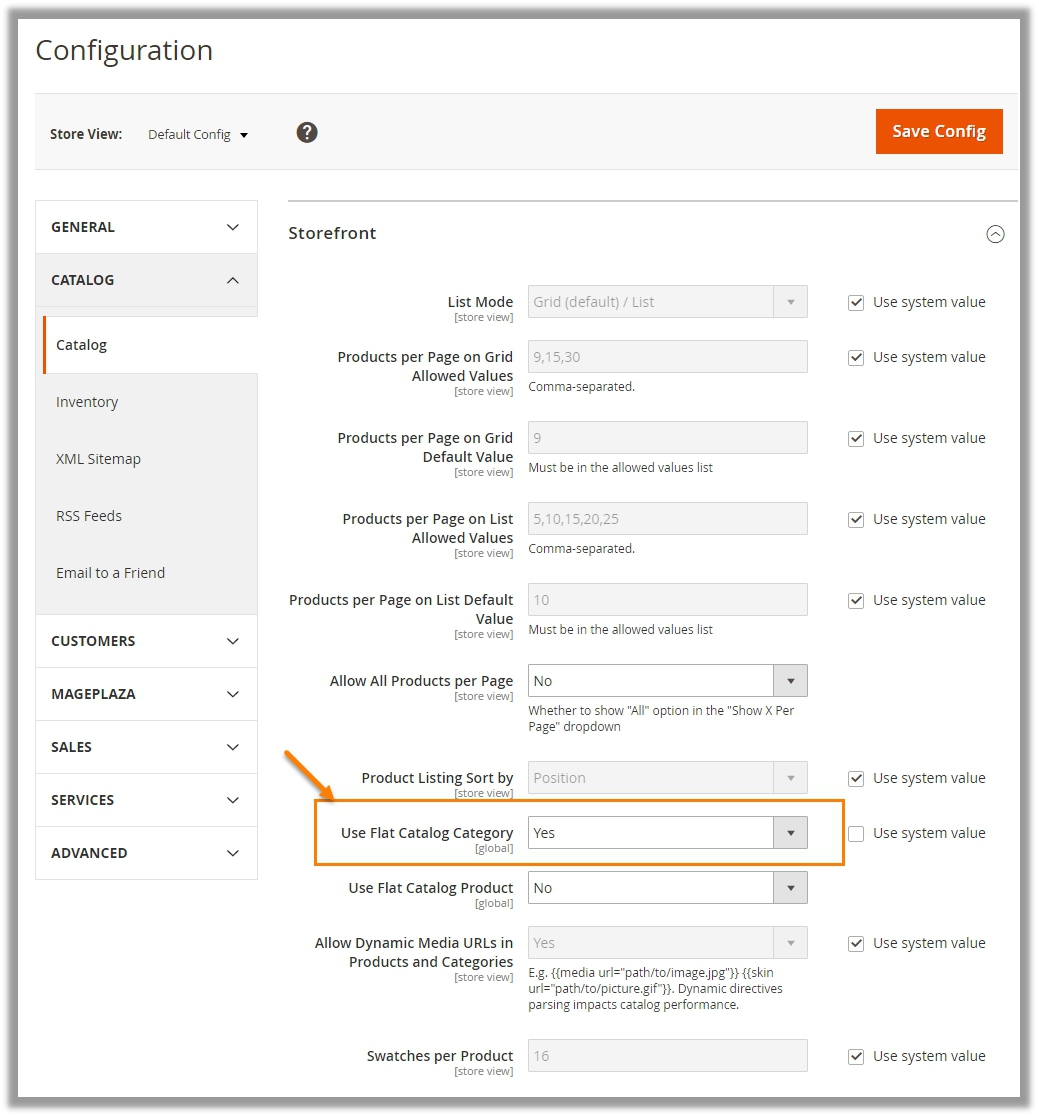
To enable this feature, you need to go to your Magento 2 store Admin and follow the path: Stores -> Configuration ->Catalog ->Catalog -> Storefront -> choose Yes in Use Flat Catalog Category field. Follow same for Use Flat Catalog Product.

Step 4:
CSS/JS Minification and Merge
The next step you need to follow is merging and minifying CSS and JavaScript files. This means making the web page as light as possible for fast loading by merging the separate CSS & JS files into one single file. This, in turn, helps in minimizing the number of server requests and compresses the file size.
Javascript File
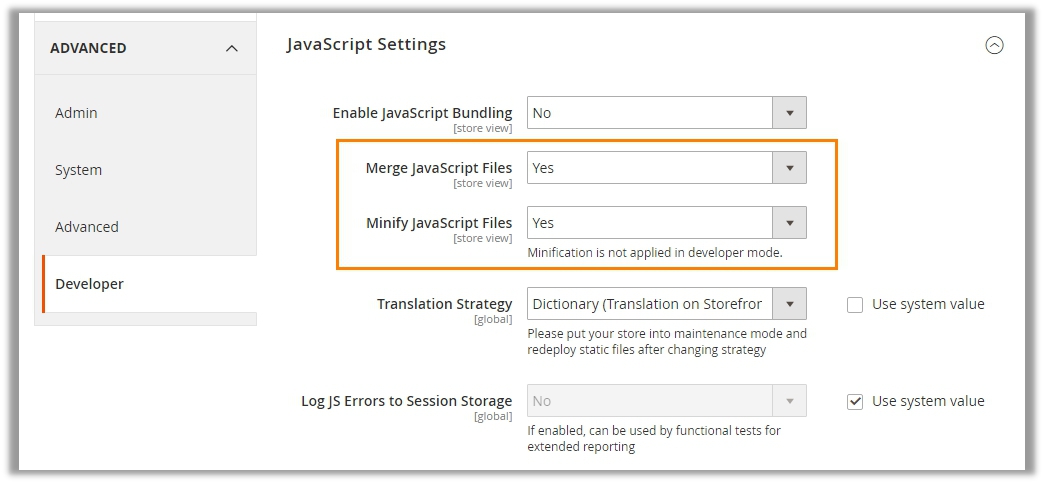
- Go to backend,Stores -> Configuration > Advanced > Developer > JavaScript Settings
- Set Merge JavaScript Filesto Yes
- SetMinify JavaScript Files to Yes

CSS File
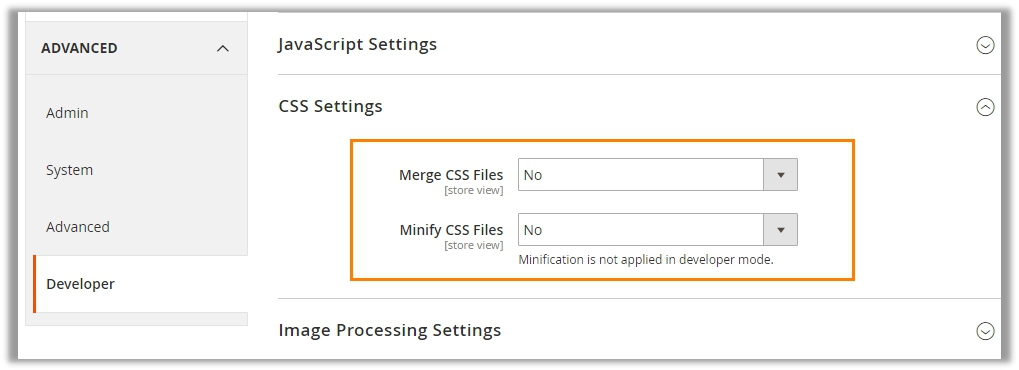
- Go to backend, Stores > Configuration > Advanced > Developer > CSS Settings
- Set Merge CSS Filesto Yes
- SetMinify CSS Files to Yes

Pro-tip: Sometimes this may result in front pages to break or not function properly, especially when the used theme isn’t compatible with front plugins and design layout.
Step 5:
Content Delivery Network
Content Delivery Network (CDN) is a special system that connects all cache servers. With the use of CDN, web content is delivered at a much faster speed and website’s performance is enhanced manifold. Unfortunately, a majority of Magento store owners do not leverage the performance benefits of using CDN because of lack of awareness.
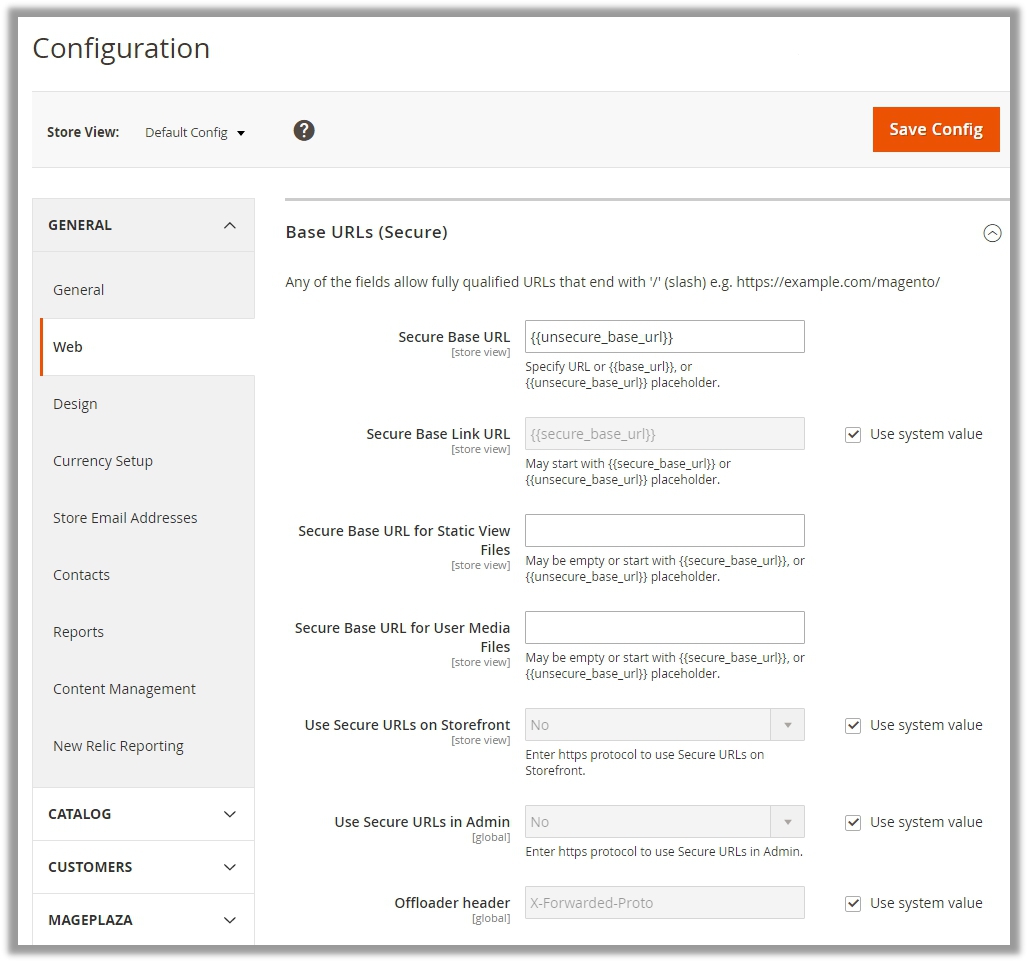
Don’t be one of them. Set it up by going to the Admin: Stores -> Configuration -> General -> Web -> Base URLs (Secure).

Step: 6
Utilize Caching
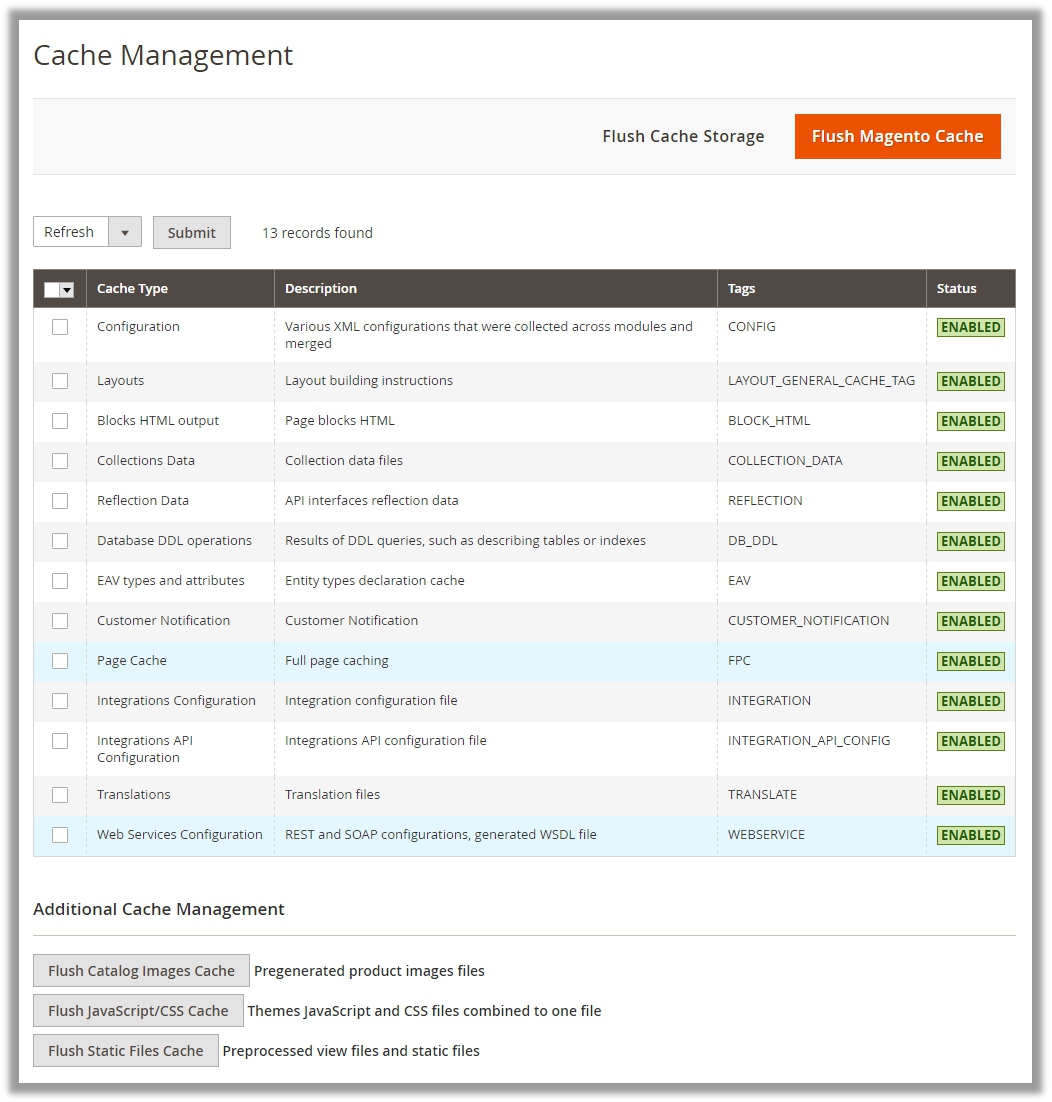
Another important aspect is caching. You need to ensure that the default System Cache is always enabled because it affects the page loading time to a great extent.

Step 7:
Image Optimization
In order to make way for a fast loading website and improved performance, you need to optimize your website’s images i.e. reduce the size and weight of heavy images. For instance, JPEG images can be used for Products and PNG/SVG for other images or logo.
Step 8:
Enable Compression
Google suggests following some resources for enabling compression.
For nginx, you can change directives compression from:
gzip_types: text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; to
gzip_types: *;
Another optimization suggested by Google is to eliminate render-blocking JavaScript and CSS in above-the-fold content. This requires implementation of defer JavaScript loading.
Once you have implemented the optimisation(s), you can check for any improvements with Google PageSpeed Tools.
Wrap up
The factors behind your website’s declining performance and speed might be endless. But it is important to figure those out and adopt measures to ensure high speed or performance. Failing this, you might land yourself and your brand in a quicksand.
In case you are unable to figure out your website’s technicalities, hire expert Magento 2 developers and experience a drastic change.






